Как понять, адаптирован ли сайт под композит?
Включаем композитную технологию
В панели управления переходим на страницу «Настройки • Настройки продукта • Композитный сайт • Настройка», открываем первую вкладку «АвтоКомпозит», нажимаем кнопку «Включить АвтоКомпозит».
На вкладке «Настройки» устанавливаем:
- Стандартный режим
- Список доменных имен (каждое в новой строке)
- Сохранять на диск только страницы без параметров: да
- Дисковая квота (мегабайт): от 100Мб до фактического размера кеша. Простой способ узнать сколько обычно кеша занимает продукт - это перейти в «Настройки • Настройки продукта • Автокеширование» и очистить весь кеш. В конце операции Битрикс покажет размер очищенного кеша. При грубом приближении можно использовать это значение.
Проверяем работает ли композит
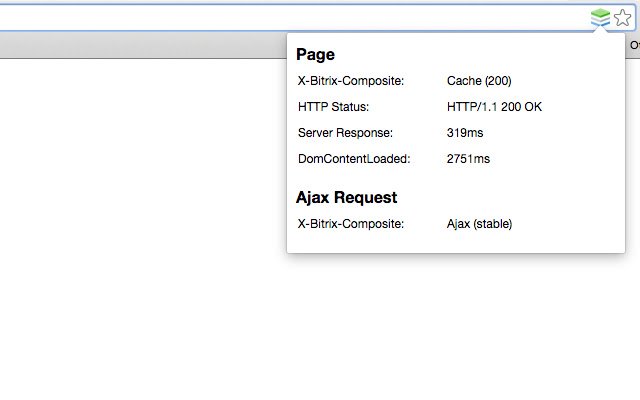
Скачиваем расширение для Google Chrome Bitrix Composite Notifier
Открываем сайт, на котором только что включили АвтоКомпозит и проверяем расширением. Если Композитная технология работает правильно, то иконка расширения Bitrix Composite Notifier станет зеленой и при клике на нее выведет информацию о работающей технологии.

Таким способом необходимо проверить все разделы сайта. Очень часто бывает так, что какой-то из компонентов на внутренних страницах не голосует За включение композита и ядро 1С-Битрикс принимает решение исключить всю страницу из Композитного кеша. Это означает, что конкретно эта страница будет загружаться дольше, чем остальные.
Если иконка Bitrix Composite Notifier серого цвета или с "крестиком", то есть смысл обратиться к специалистом для помощи во внедрении Композита в шаблон сайта и компонентов.
Я не вижу скорости. Работает ли композит?
- Страница разделяется на 2 соcтавляющие: статическую и динамическую.
- Статическая часть кешируется и отображается мгновенно. Пользователь сразу видит содержимое и может работать с ним.
- Динамическая часть подгружается в фоновом режиме и кешируется в браузере посетителя.
Серверное время это далеко не все, что влияет на загрузку. Включение технологии позволяет уменьшить именно время ответа сервера до начала загрузки первого байта HTML-кода.
После загрузки HTML-кода страницы происходит еще много всего. От запроса изображений, шрифтов, стилей и JS до рендера загруженного контента.
Как влияет композит на поисковики Яндекс и Google?
Технология положительно влияет на показатели в кабинетах вебмастера. Это один из действенных способов добиться 5 из 5 в "Индексе скорости сайта" от Яндекса. Роботы видят полноценную страницу с последней версией закешированного html-кода. И видят ее очень быстро.

Можно ли адаптировать "самописный" шаблон компонента к Композиту?
Перевод сайта на использование композита подразумевает настройку всех используемых компонентов и их шаблонов на корректную работу в композитном режиме. Наши специалисты готовы помочь адаптировать под использование Композита любой тип шаблона:
- Статичный шаблон, его можно записывать в кеш: $this->setFrameMode(true);
- Динамичный шаблон, его нельзя записывать в кеш: $this->setFrameMode(false);
- Сохранять на диск только страницы без параметров: да
- Статичный шаблон с динамичными зонами: $this->createFrame()->begin('Загрузка...');
